私がWeb制作に実際に使用してよかったVScodeのおすすめプラグインを紹介したいと思います!
そもそもプラグインとは?
Visual Studio Codeには優れた機能が豊富に備わっていますが、さらにプラグイン(拡張機能)を追加することで、Visual Studio Codeの作業速度が大幅に向上する手助けをしてくれます。
プラグインのインストール方法
プラグインのインストール方法自体はとても簡単です。
今回は日本語化プラグインのインストール方法について解説します。
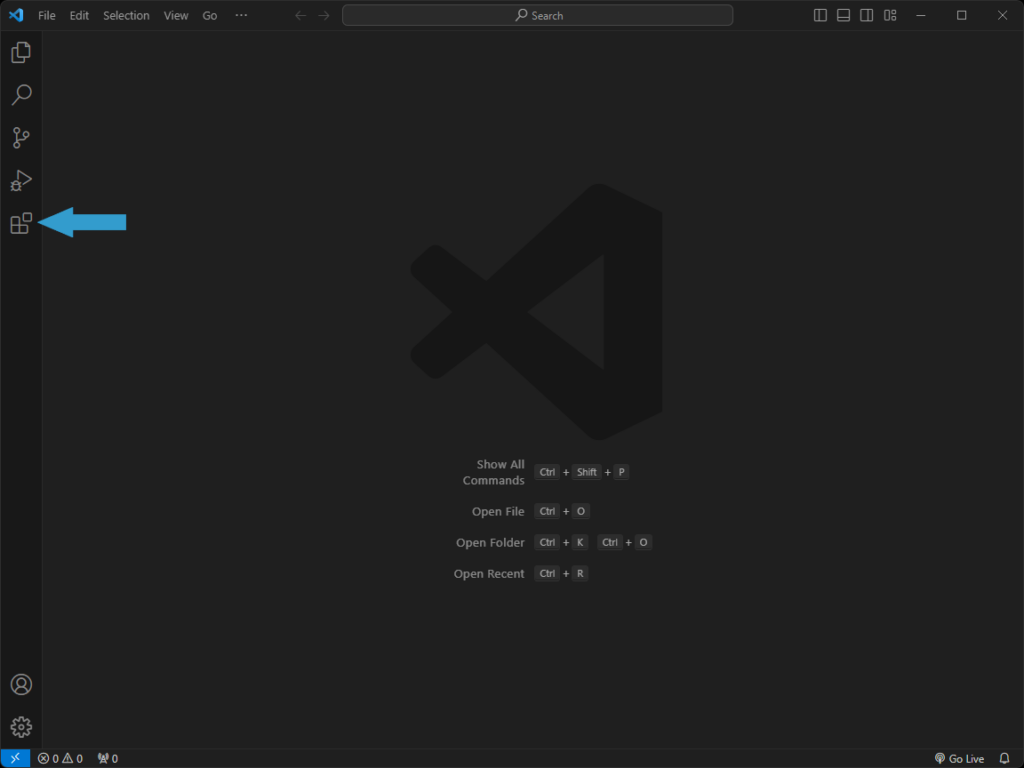
VScode起動後、サイドバーにある左一番下のアイコンのExtentionsをクリック。

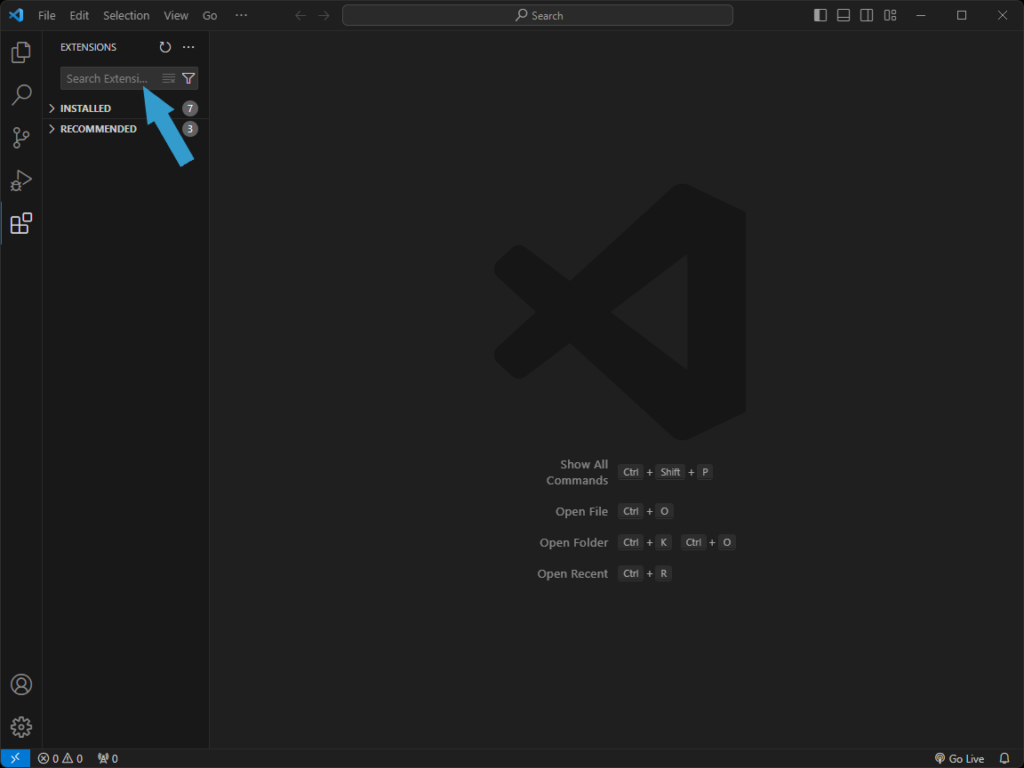
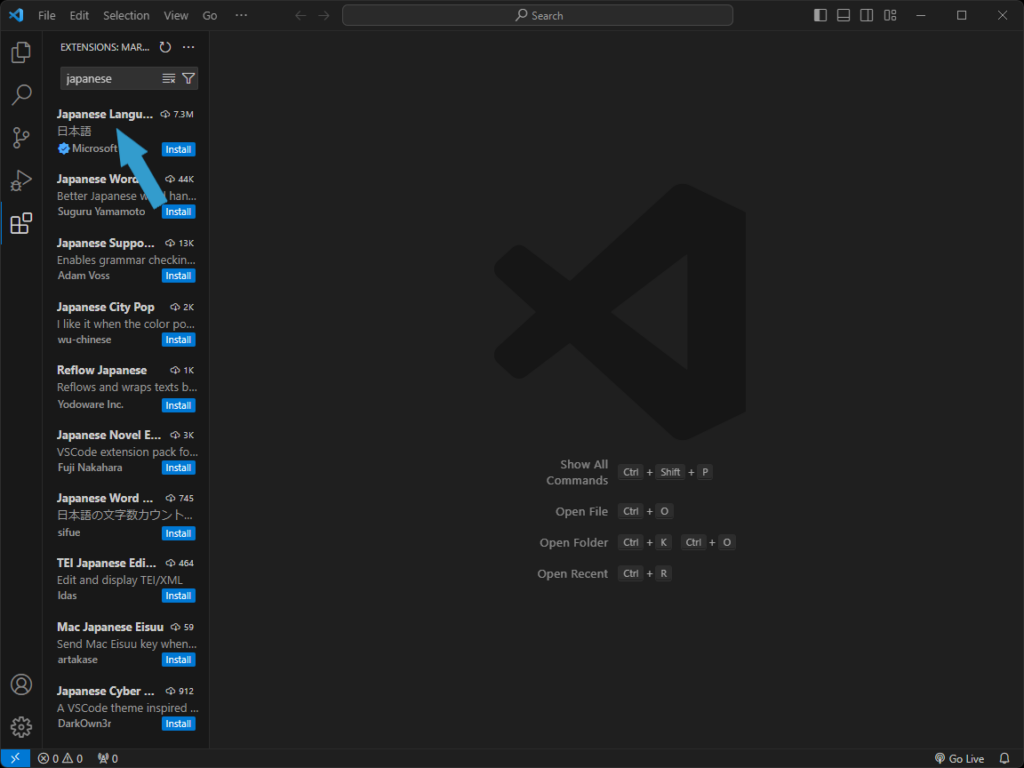
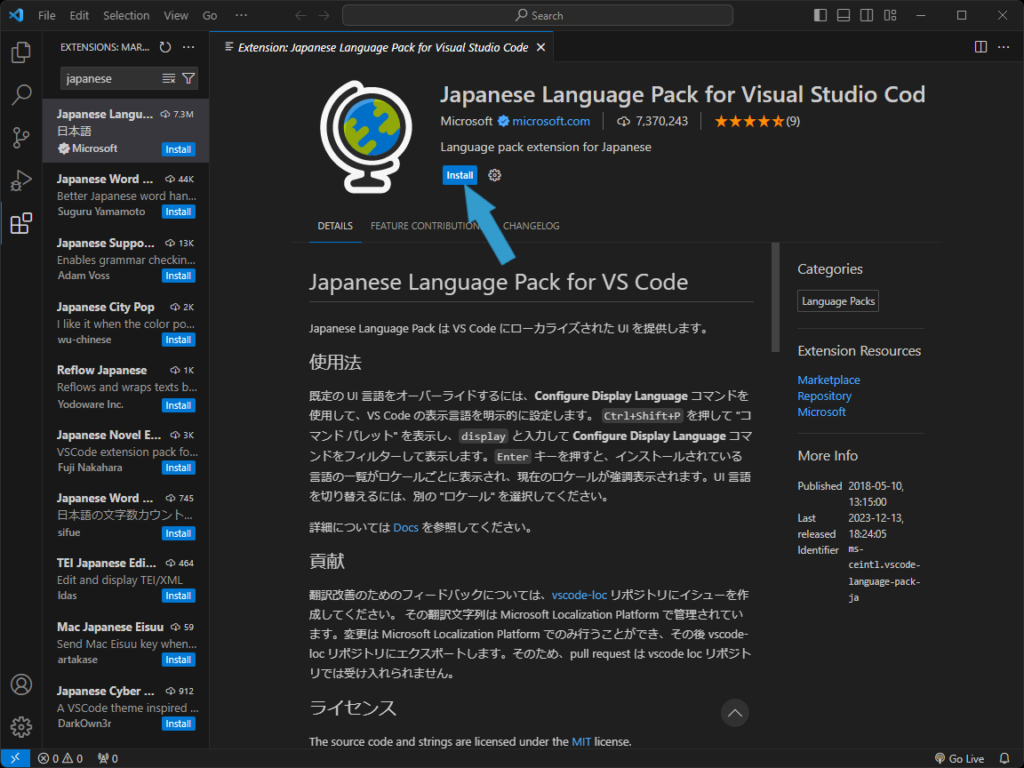
画像矢印にある検索ボックスにインストールしたい日本語化してくれるプラグイン「Japanese Language Pack for Visual Studio Code」を入力し検索します。

検索後、対象のプラグインが見つかったらそれをクリック。

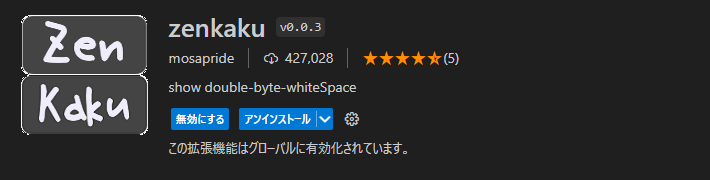
インストール予定のプラグインをクリックすると上記のような詳細が表示されます。問題がなければInstallをクリック。

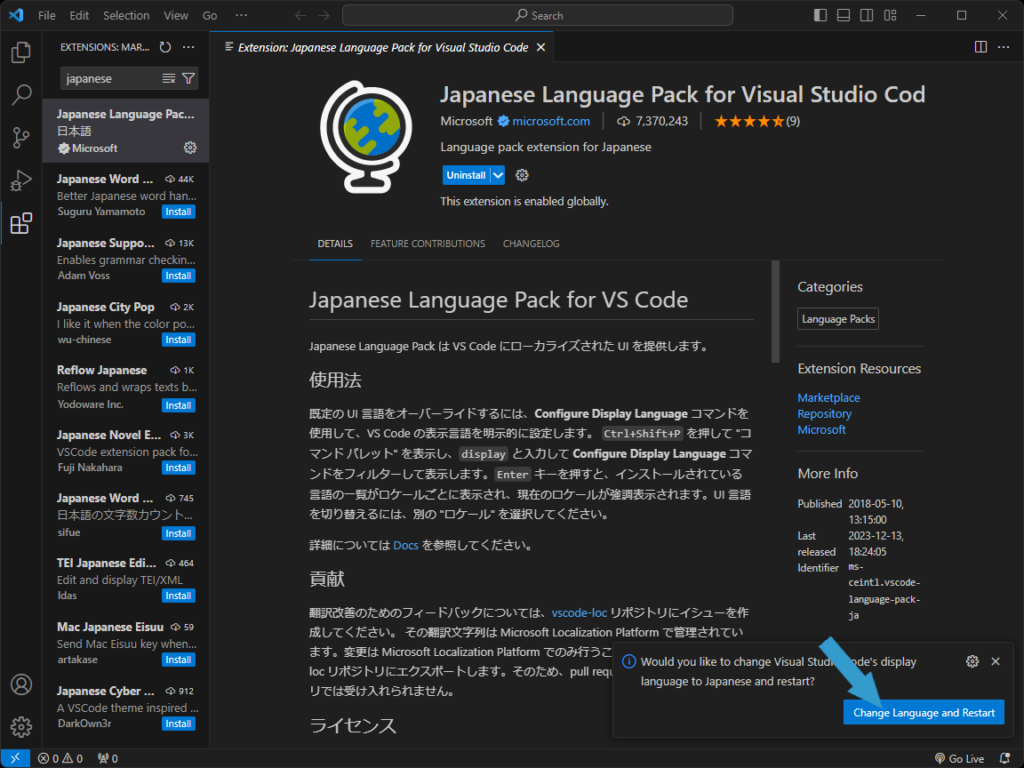
インストールが完了したら再起動しますか?と出たので再起動をします。

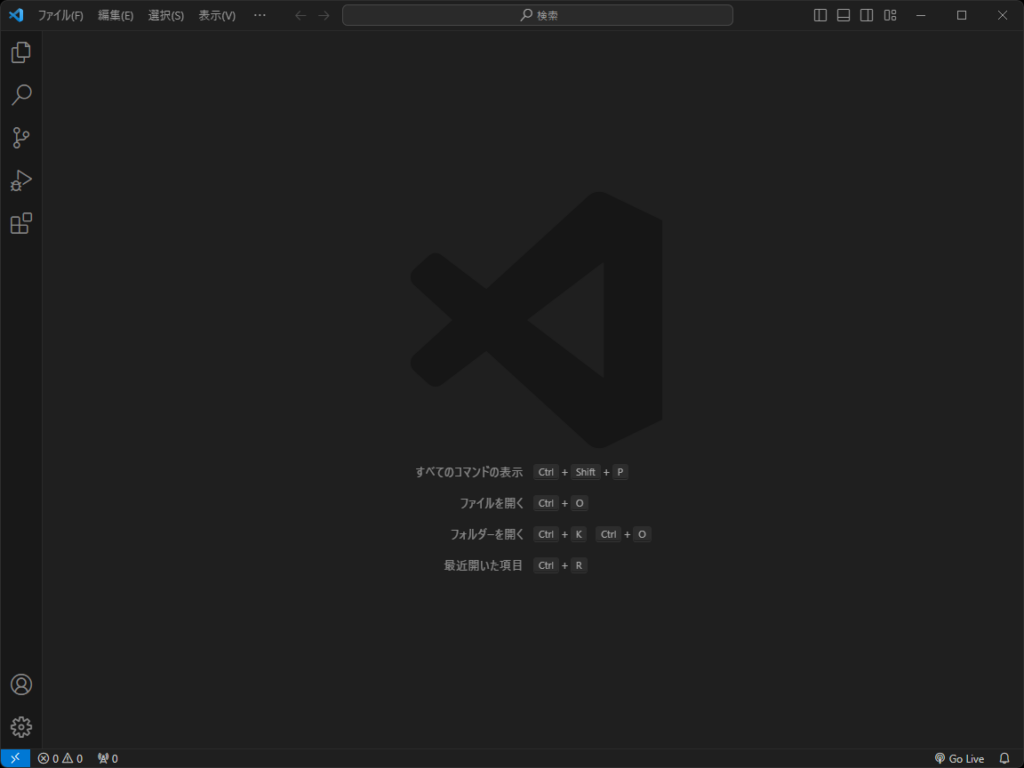
無事、日本語化が完了しました。
お疲れさまでした。

今回は日本語化プラグインを導入しました。基本どのプラグインも同じような流れにります。それでは、おすすめのプラグインを紹介していきたいと思います。
VScodeおすすめプラグイン一覧
Live Server

Live Serverはローカルサーバーを立ち上げて、テキストエディタの更新内容をリアルタイムでブラウザに反映してくれる機能になります。
VScodeはWindowsユーザーなら保存するショートカットキー[Ctrl]+[S]、macなら[Command] +[S]で更新内容を保存することが出来ます。

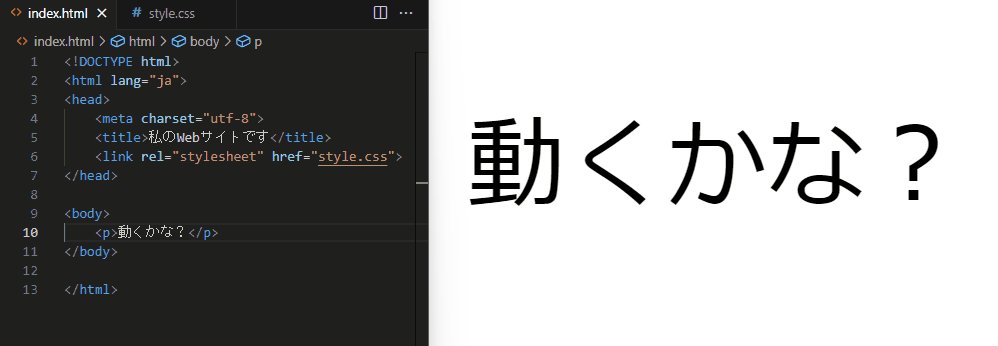
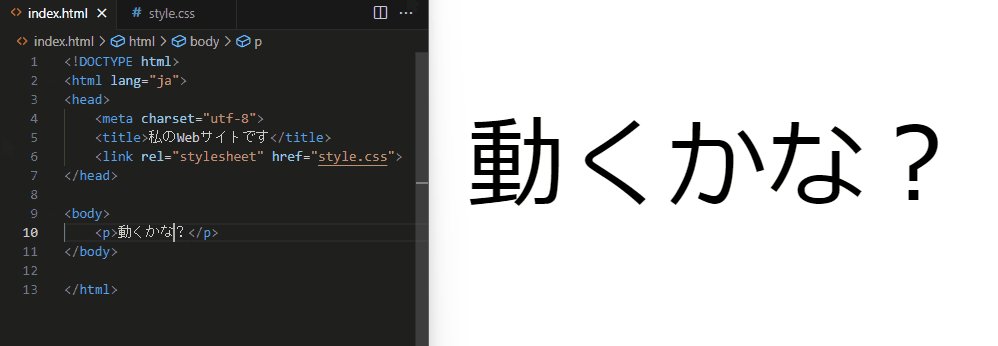
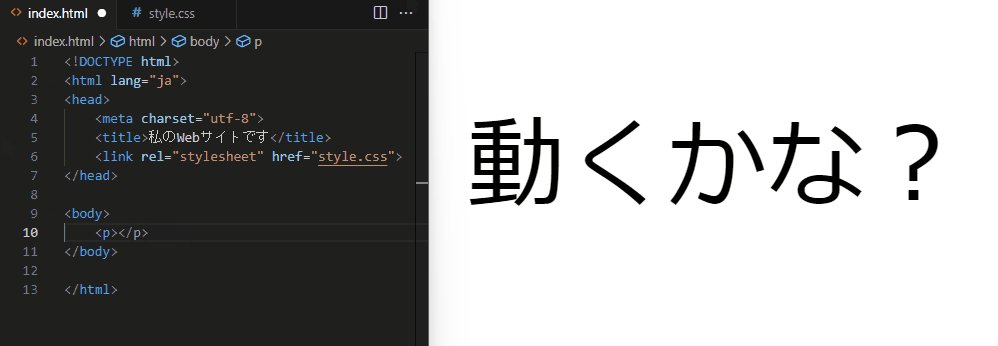
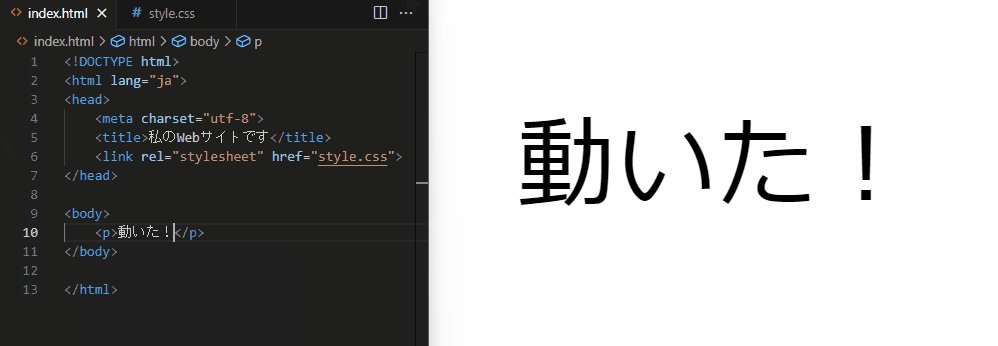
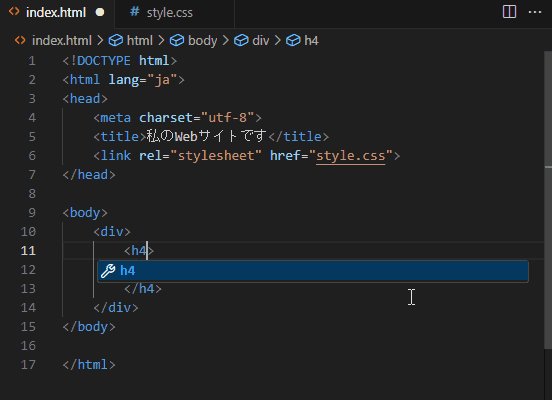
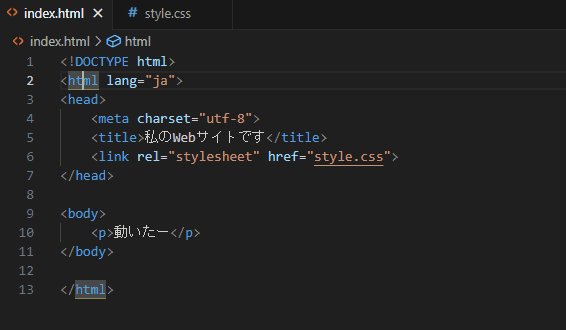
Auto Rename Tag

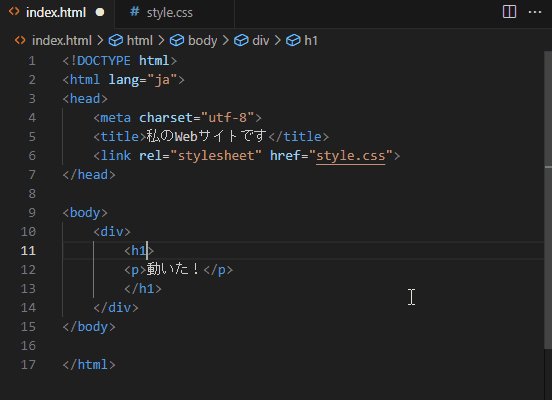
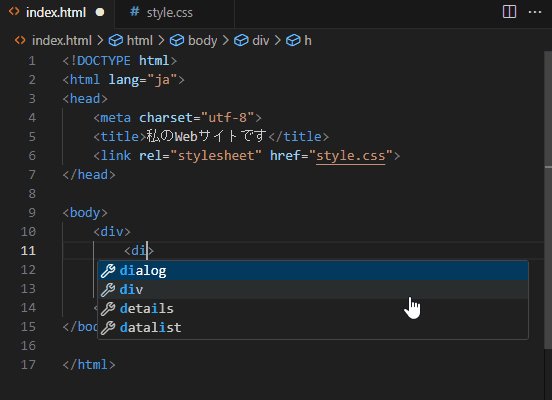
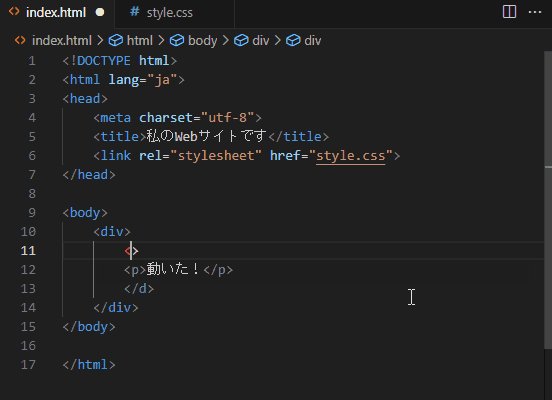
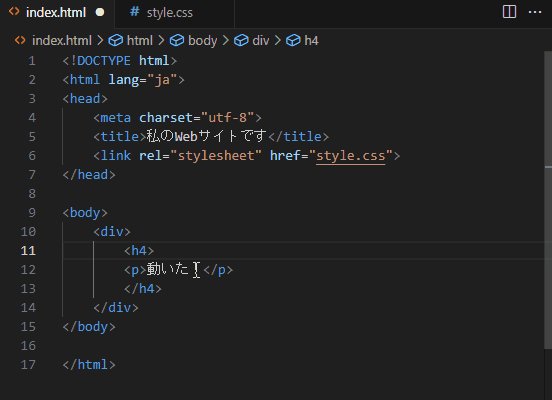
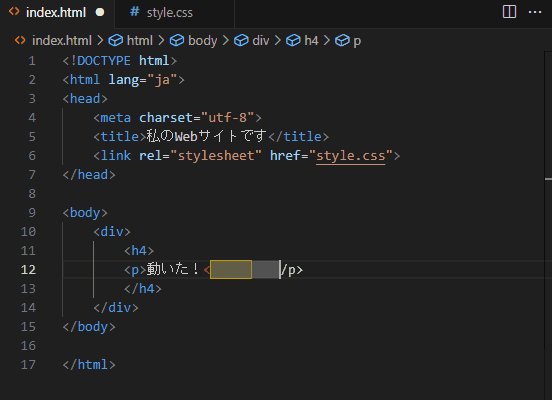
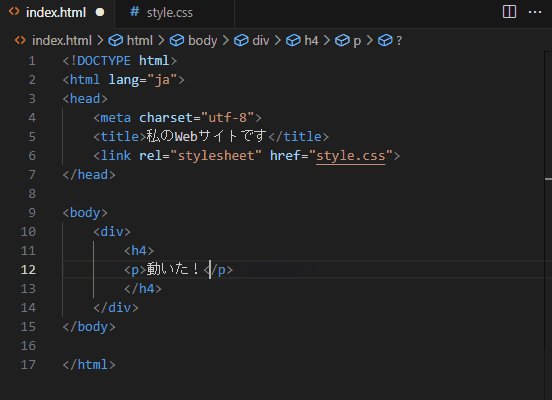
Auto Rename TagはHTMLなどの開始タグを編集するときに、同時に終了タグも修正してくれるプラグインになります。
手動でタグを変更する必要がなくなる為、時間短縮や記述防止に役立ちます。

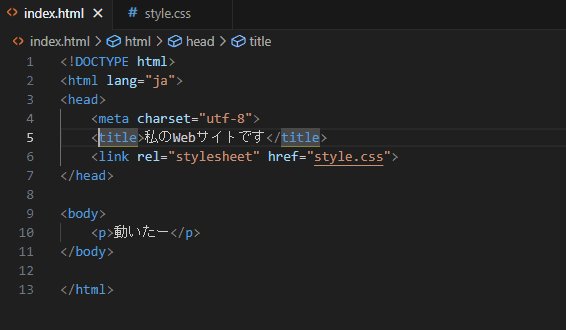
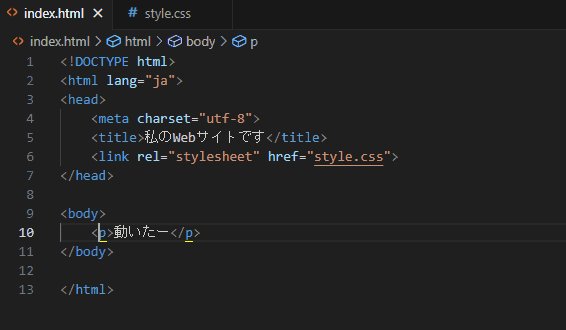
Highlight Matching Tag

Highlight Matching Tagは開始タグと終了タグをハイライトしてくれる便利なプラグインです。
複雑なコードであっても、対応するタグをハイライトしてくれるので瞬時に判断することが出来ます。

zenkaku

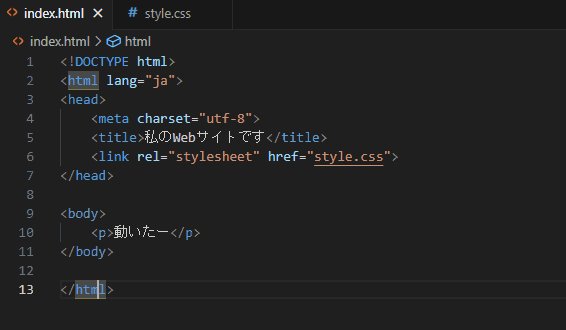
zenkakuはコーディング中に全角スペースを可視化してくれるプラグインです。
全角スペースが原因でエラーや予期せぬ出来事を起こす可能性もあるので、不要な全角スペースを防ぐためにもおススメのプラグインとなっています。

まとめ
以上、おススメのプラグイン紹介になります。
どれも役に立つプラグインなのでぜひ一度試しに利用してみてください!