今回はHTMLファイルの作成に挑戦したいと思います。
順を追って解説しますので、何か手順を間違えてしまっても解説の通りに進まなくても落ち着いてゆっくり確認してもらえれば必ず問題点を発見できると思います。
この記事で理解できること
- HTMLファイルの作成
- 作成したファイルをブラウザで確認する方法
今回作成したHTMLファイルはローカル環境で作成しておりサーバーにアップロードをしている訳ではないので、遠くの知人などに見てもらうことは不可能です。
目次
HTMLファイルを作ってみよう!
まずはHTMLファイルを作成してみましょう。
STEP
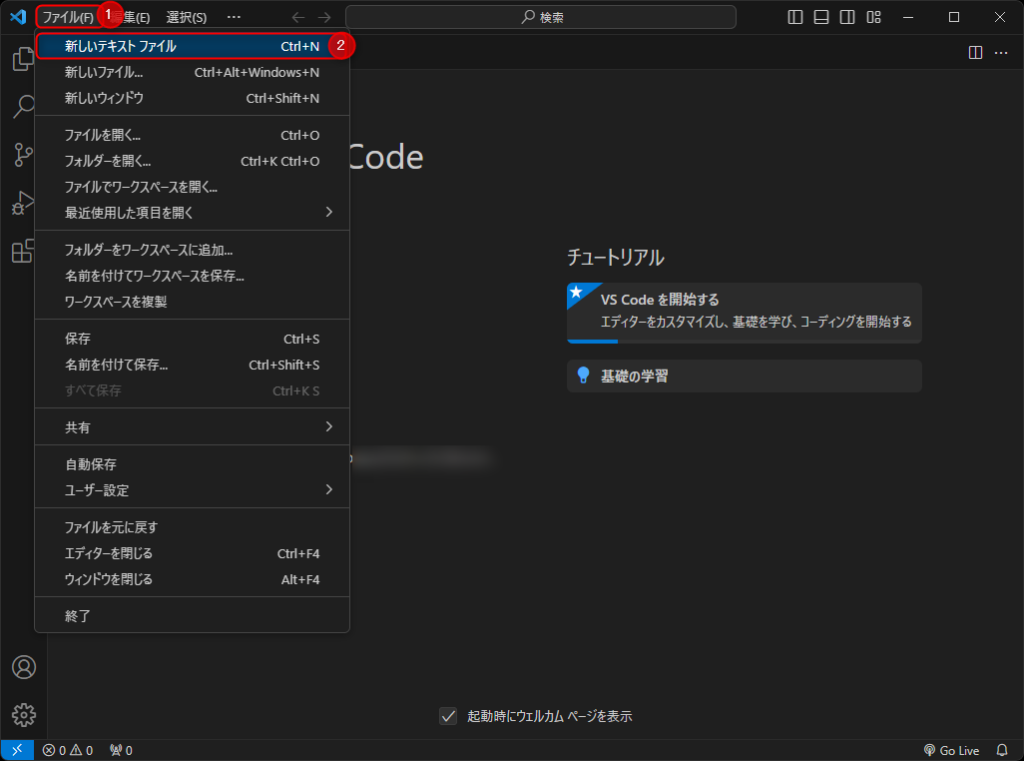
上部メニューで新しいテキストファイルを選択

STEP
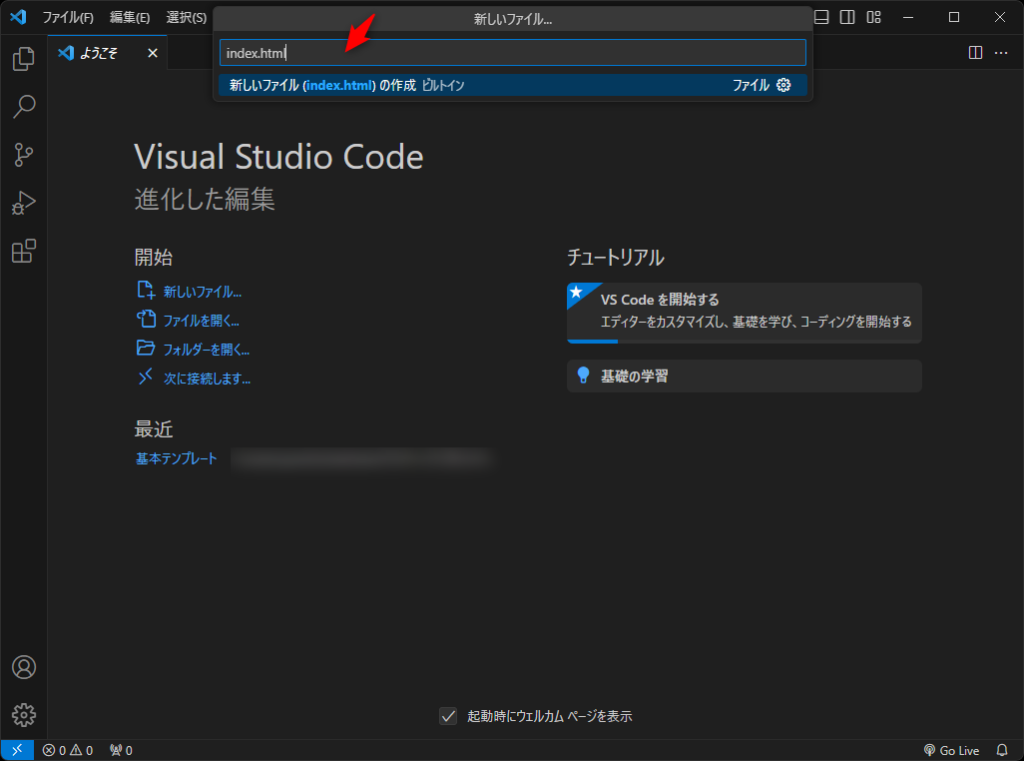
ファイル名「index.html」と入力

基本、トップページを作成する時のファイル名はindex.htmlにします。
このファイル名にすることで、サーバーがトップページだと認識してくれるからです。
STEP
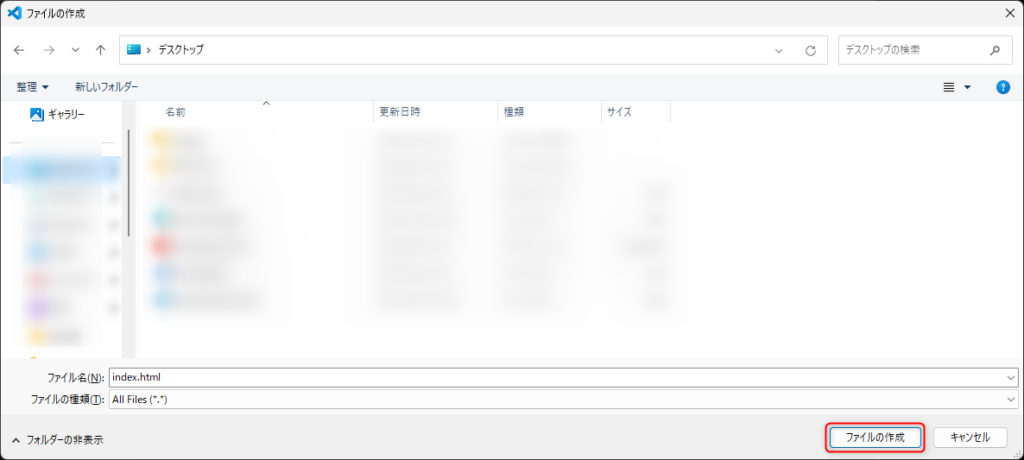
指定した場所にファイルを作成

これでHTMLファイルを作成することが出来ました。
特に難しい操作ではなかったかのではないでしょうか?
それでは次はHTMLファイルのコーディングをしてあげましょう!
コーディングしてみよう
それではコーディングを始めていきたいと思います。
STEP
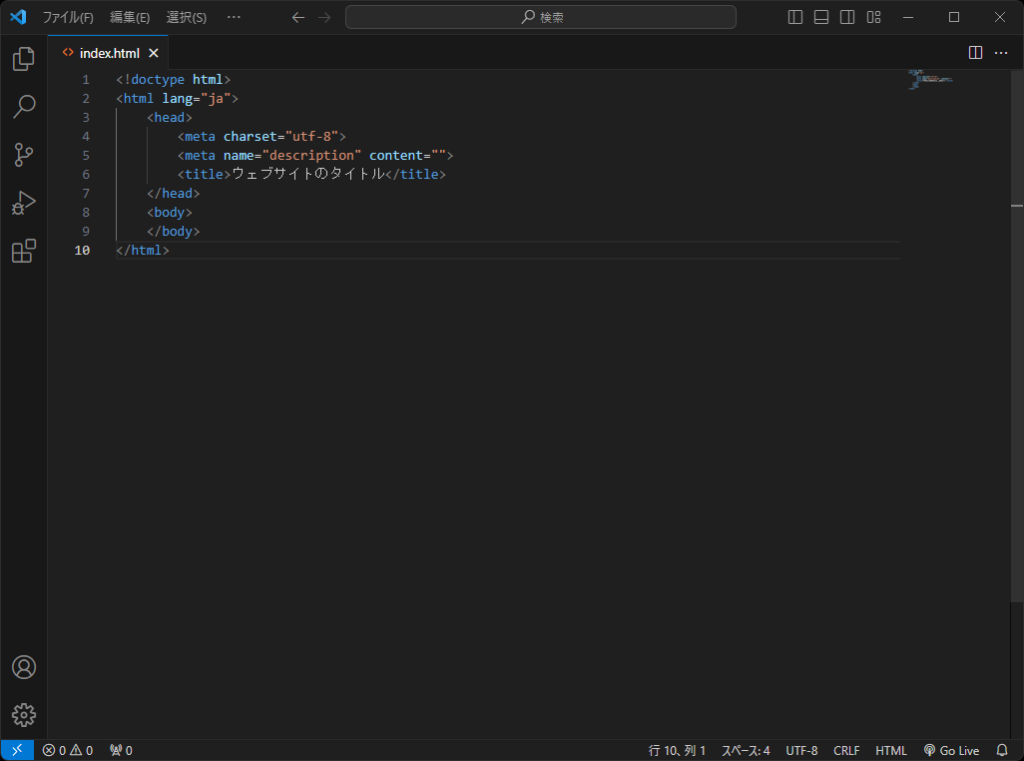
基本骨格を記述

上記のようにHTMLの基本となる骨組みをコーディングしてみましょう。
このHTMLの骨組みについては別記事で解説していますので、こちらも併せて読むことをおススメします。
あわせて読みたい


HTMLの骨組みを理解しよう
今回はHTMLの骨組みについての記事になります。 本記事では以下の点について解説します。 この記事で分かること HTMLの骨組みについて学べる 基本コピペで問題ありませ…
STEP
bodyタグにブラウザに表示させたいことを記述

h1は見出し、pは段落を意味するタグです。
終了したら、windowsの場合はCtrl+sで保存しましょう。
ブラウザで確認してみよう!
それでは、作成したindex.htmlがどうなっているのか確認してみましょう。
STEP
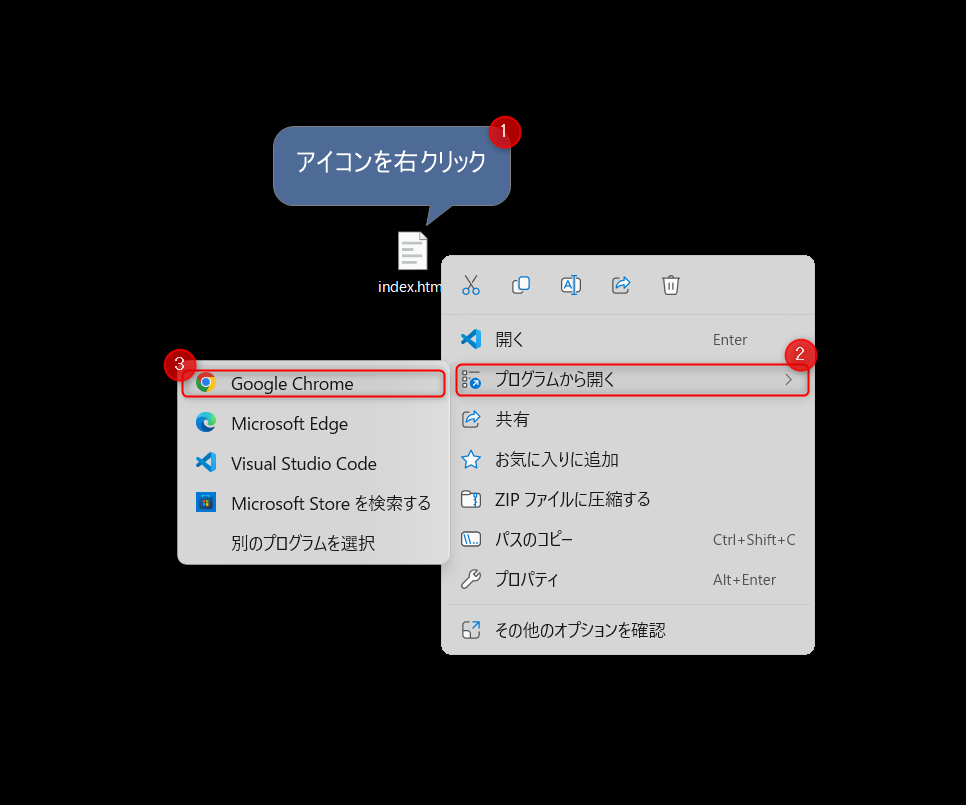
index.htmlファイルをブラウザで開く

STEP
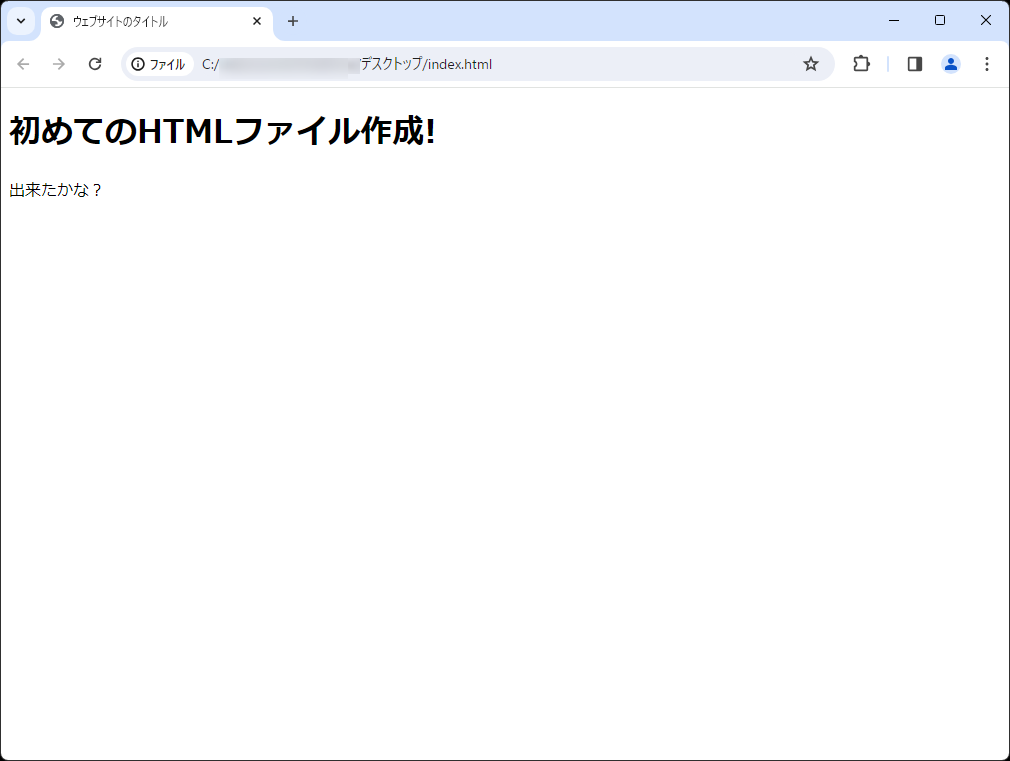
実際にブラウザで確認する

bodyタグで記述した内容がブラウザで問題なく表示されることが確認出来ました。
最後に
今回の記事で、htmlファイルの作成からブラウザ表示までの一連の流れがつかめたかと思います。
もちろんこのままでは、文字だけしか表示されなくとても寂しいWebサイトになってしまうので、ここからCSSやJavascriptといった言語を利用して装飾してあげます。
それではお疲れ様でした。