SWELLはとても使いやすく人気のあるワードプレスのテーマです!
SWELL利用者との差別化を図るためにも今回のような新着リストにしてみませんか?
目標はこちら

今回は画像のように左に大きなカード型、右に縦のリスト型の新着投稿リストを作成したいと思います。
新着レイアウトを作ってみる
それでは手順を解説したいと思います。

まずは指定の場所にリッチカラムブロックを追加してあげましょう。
+のアイコンをクリックします。
検索窓で「リッチカラム」を検索し「リッチカラム」を選択します。
リッチカラムの列数は2のままでOKです。

+のアイコンをクリックします。
検索ボックスで「投稿リスト」を検索して「投稿リスト」を選択します。
片側に記事リストブロックを追加する事が出来たら、もう片側のカラムにも同じように記事リストを追加してあげましょう。

まずは左の記事リストをカスタマイズしたいと思います。
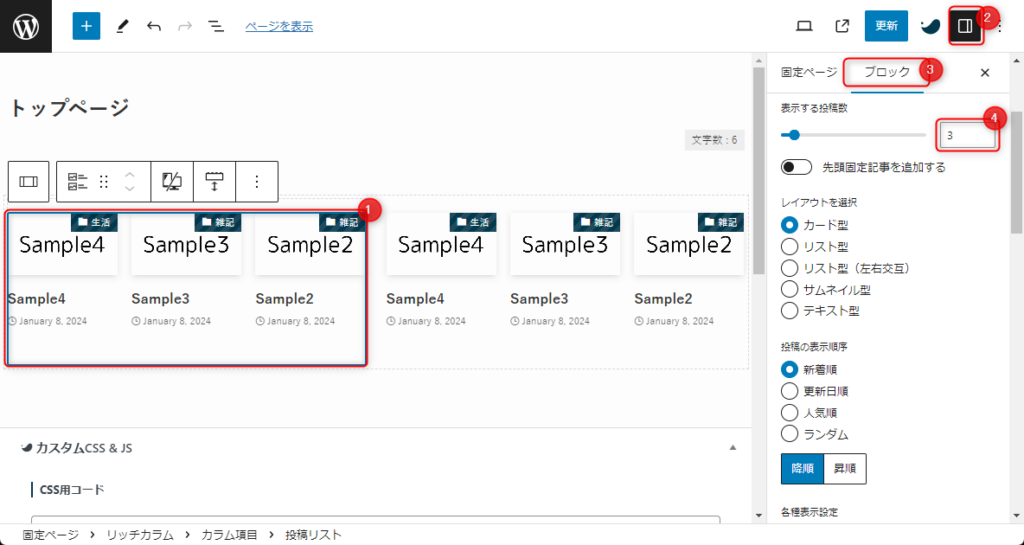
記事リストブロックをクリックし右上の設定のアイコンをクリックします。
タブのブロックをクリックし表示する投稿数を1にします。

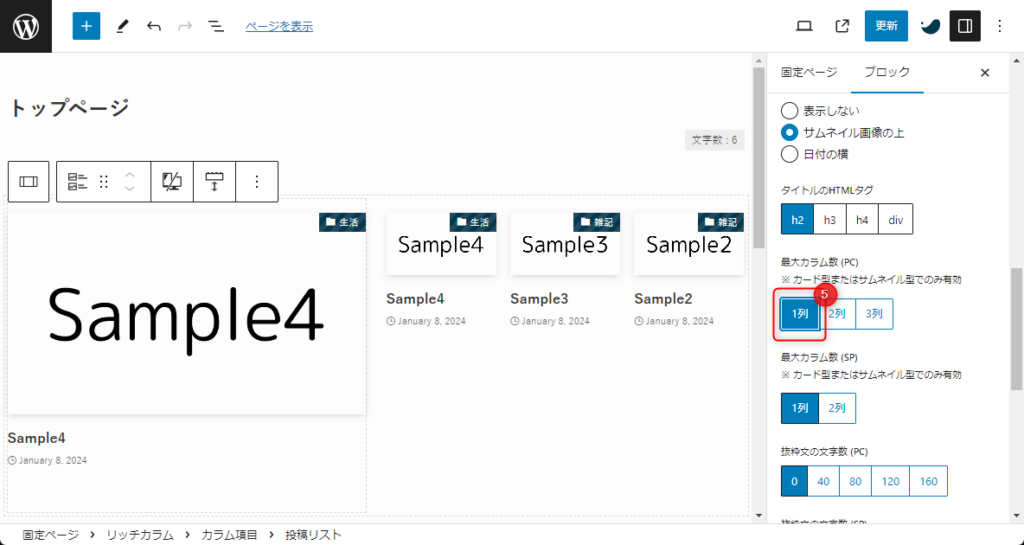
下にスクロールすると最大カラム数という項目があるので一列に変更してあげます。
上記の画像のようになれば成功です。

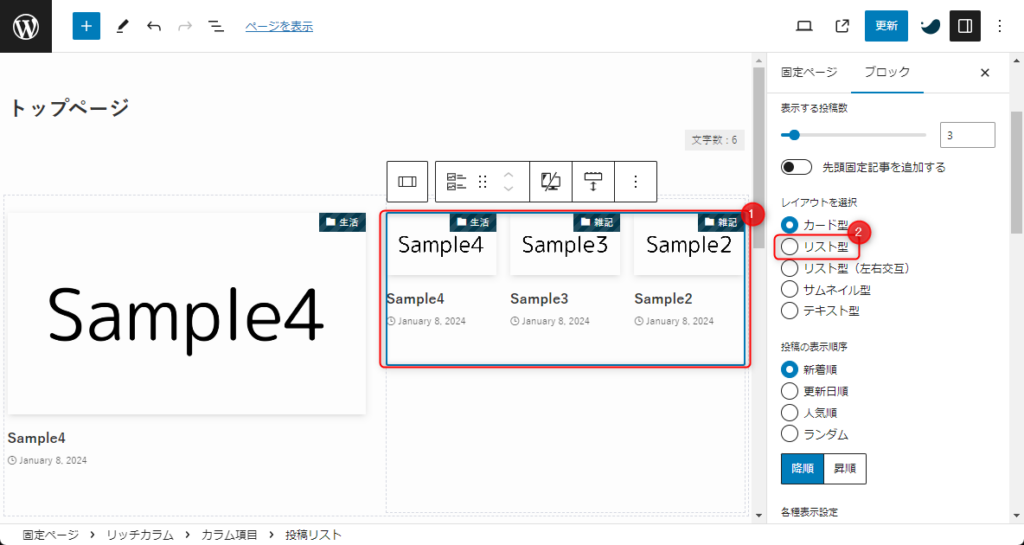
右の記事リストブロックをクリックし選択し、右の設定からリスト型を選択してあげます。

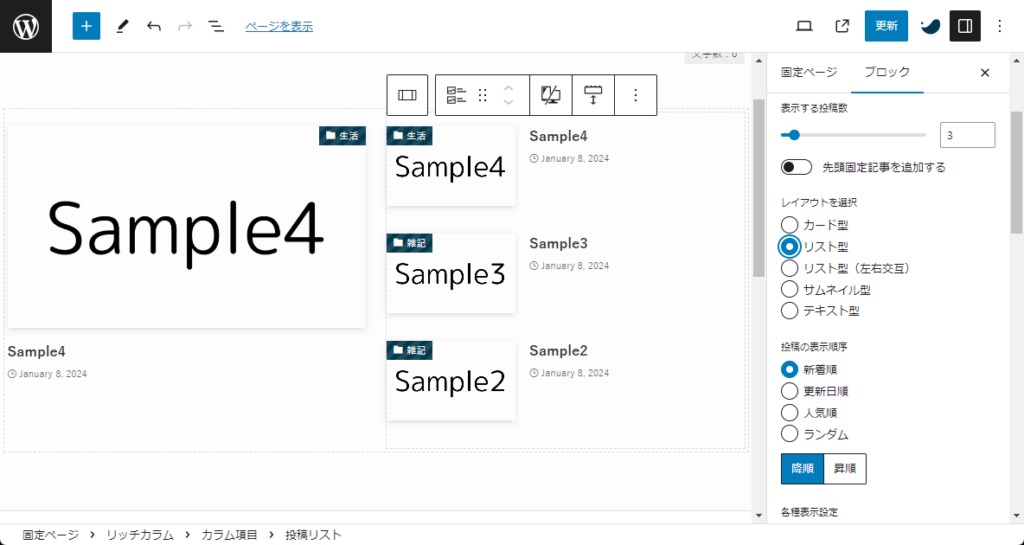
ここまで同じ手順を踏めば、上記の画像のようになっているかと思います。
左右の記事リストブロックに最新記事が表示されている状態なので、CSSで修正してあげます。
CSSで不要な記事を消してあげる
それでは不要な最新記事を消してあげましょう。
CSSの説明

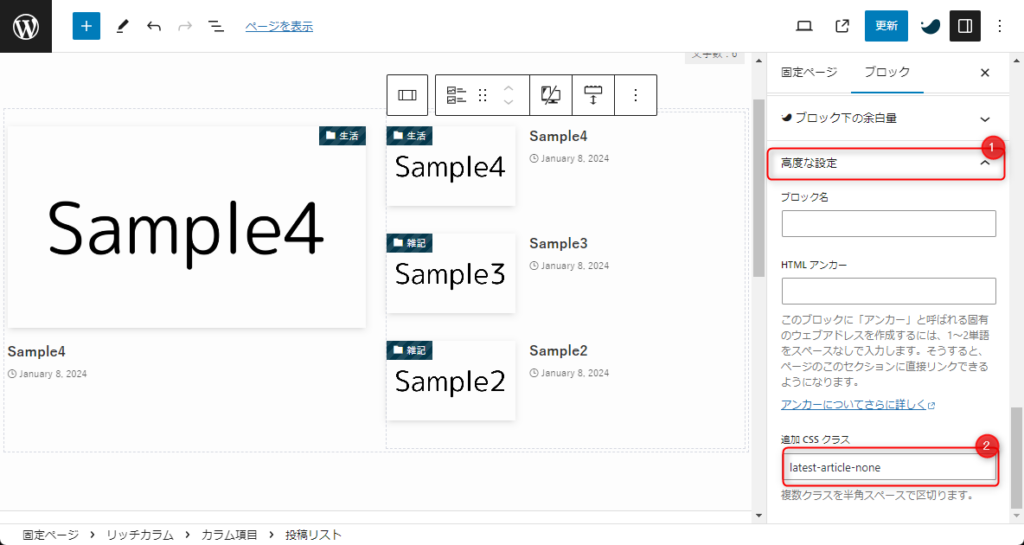
右の記事リストを選択し、設定の下にある高度な設定をクリックし追加CSSクラスに以下の文言を追加します。
latest-article-none
下にスクロールするとCSS用コードを記述できる箇所があるので、以下のコードを追加してあげます。
.latest-article-none ul li:first-child {
display: none;
}
これで作業は完成です。
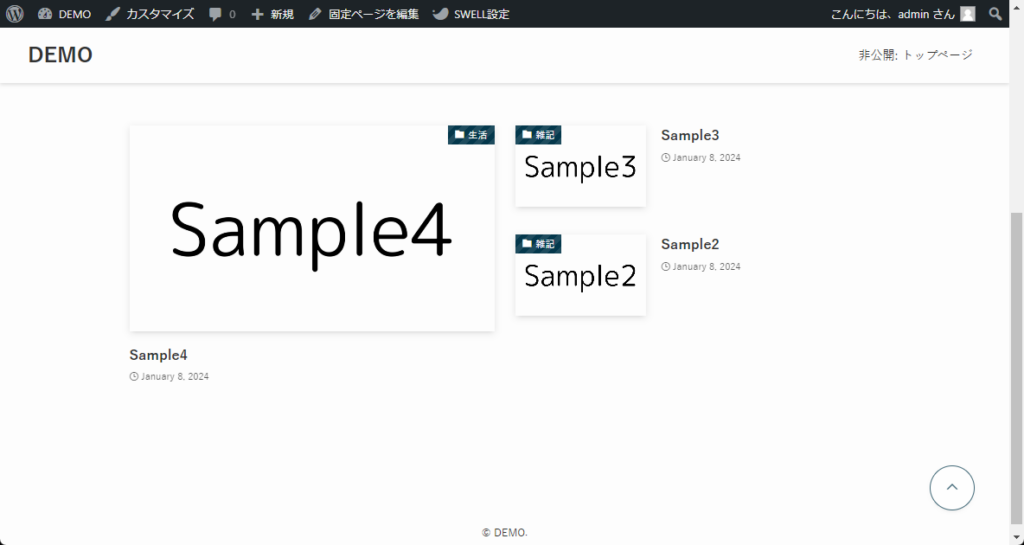
ブロックエディター内では、CSSが効いていない状態ですが更新してプレビューで確認してみると右の記事リストの最新記事だけ消えているかと思います。
最後に
SWELLはとても使いやすく人気のあるワードプレスのテーマですので、他ブログとの差別化を図るためにも今回のような新着リストにしてみるのも良いのではないでしょうか?